前言
相信很多人在操作CI/CD的時候,都會搭配一些 interaction tool 來將結果推送至自己常用的辦公軟體。
其中筆者在辦公中,最常使用的通訊軟體就非 Teams 莫屬。
今天就來介紹如果想將自訂的訊息內容透過 notify 推送到 Teams bot的時候,我們可以怎麼美化訊息介面。
訊息設定
在過去,我們使用Webhook將內容推送至Teams bot的時候,我們會 POST 以下參數:
1 | { |
透過這樣的方式,我們可以得到以下內容:
但這樣的方式,僅僅只能將一般的文字,推送至Teams。
當然,Teams也支援使用 Markdown 的方式,進行內容美化。
類似以下語法:
1 | **[開發環境]** {開發環境} |
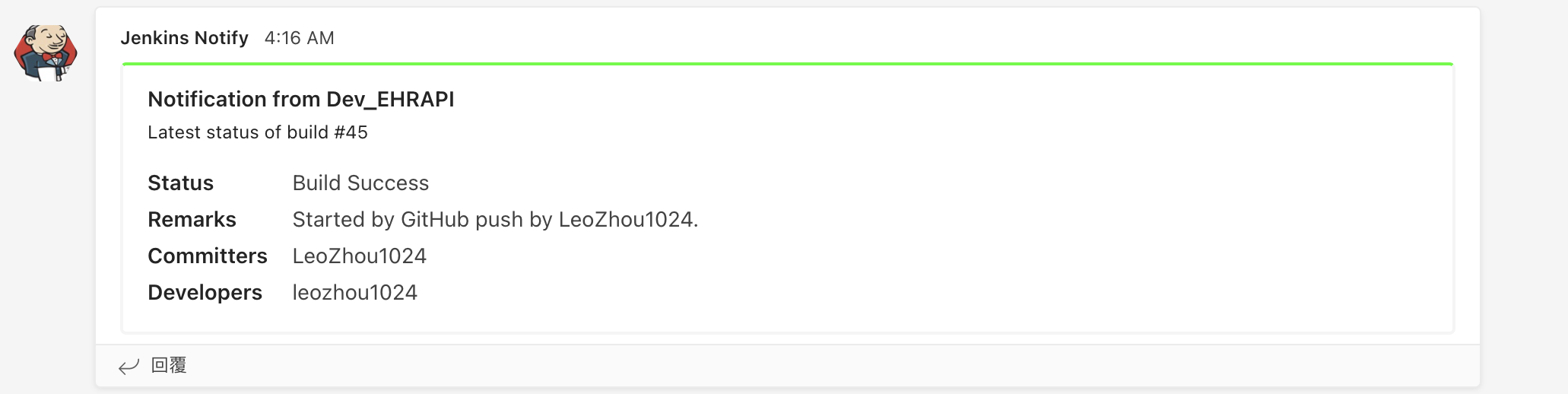
不過如果想做出像 Jenkins類似的面板的話,則是要透過其他的參數來達到這件事:
Microsoft Teams 卡片樣式
為了能夠達到像Jenkins發送的面板訊息一樣,我們可以使用 Teams所支援的卡片模式
1 | { |
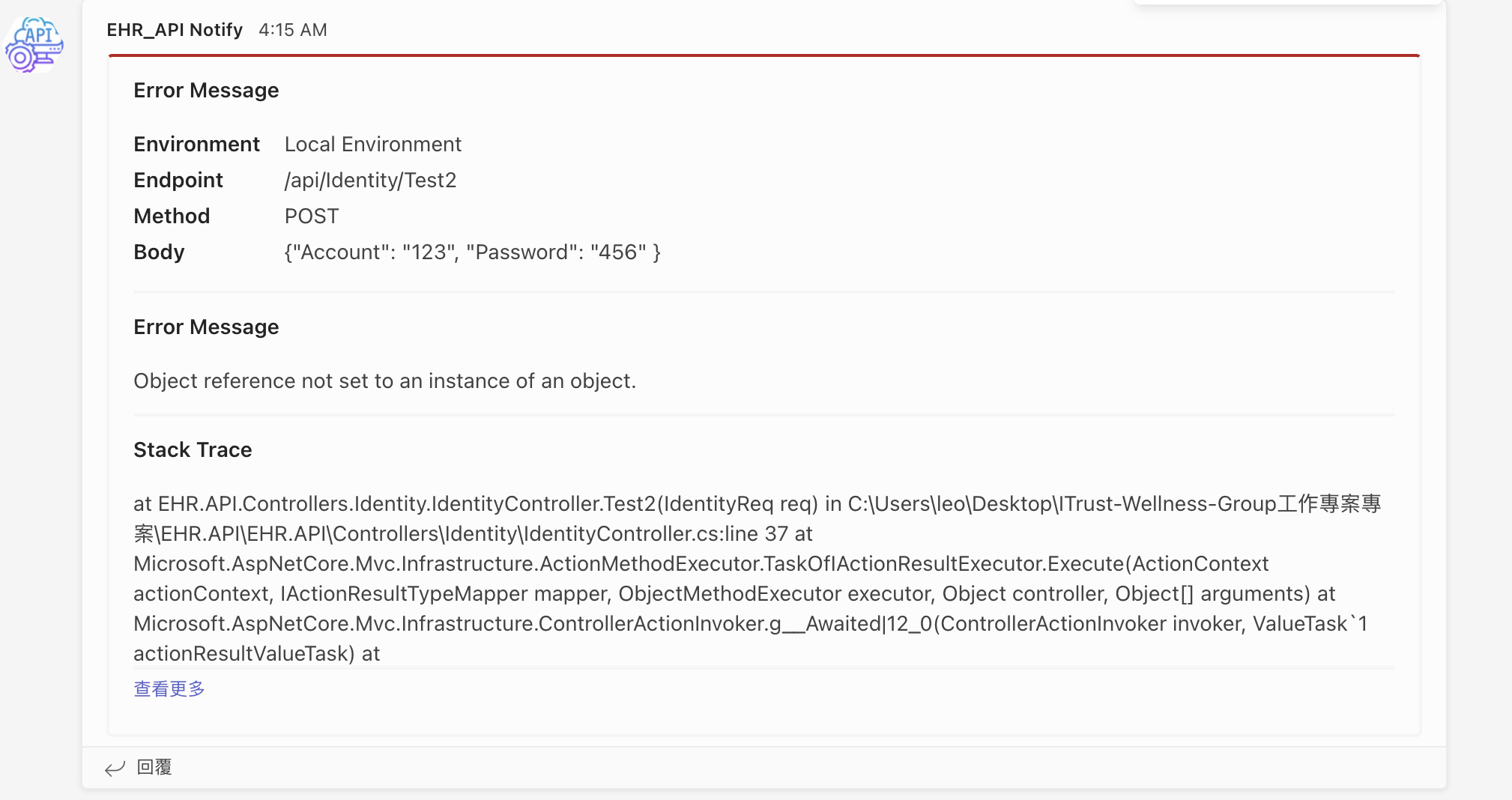
這個排版使用了 Microsoft Teams 支援的卡片格式,讓錯誤訊息更加清晰易讀。
其中,”themeColor”: “0076D7” 指定了卡片的主題顏色,當然也可以根據自己的喜好更改這個值。
最後,附上筆者將 API 在處理Error Handling時,所推送的訊息內容。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我